(Graphically, at least)
Aaron Draplin telling a story about a sign…
Daniel Danger, Forest
Wall Candy, Candy Bird poster
“just landed”… tweets visualization with processing

Visualizacion animada con Processing (lenguaje y entorno de programación de código abierto basado en Java) de los tweets que contienen la cadena de texto “just landed”. Relacionando el destino mencionado con la ciudad marcada por el usuario como su localizacion, traza las rutas en una animacion elegante.
Mas en el blog de Jer Thorp, autor de Just Landed en la entrada:
Just Landed: processing, Twitter, MetaCarta & Hidden Data
Via: Information aesthetics
Ver video:
In love with A. Lincoln
MovableType 4.2
Movable type nuevo, vida nueva. 4.2 ya, que viejos nos hacemos. Teóricamente están solucionados los problemas con la DDBB y los comentarios, ya se puede comentar. Esa y otro montón de pequeñas putadas que me hacia la versión anterior y que no cuento por no aburrir, pero que han estado a nada de empujarme hacia wordpress. No lo descarto todavía, así que si alguien me da un argumento de peso para el cambio sera sumamente agradecido…
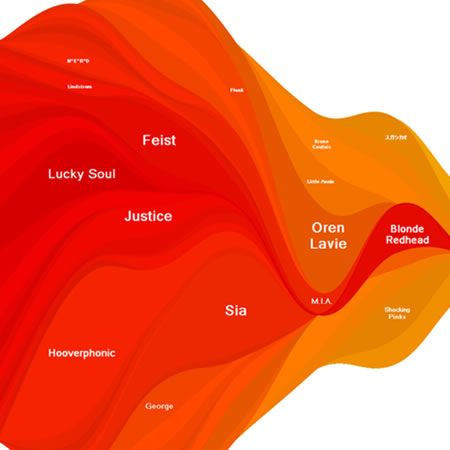
Visualización de datos para Last.fm

Last.fm es uno de mis productos web favoritos. Ya se lo mencionaba en una entrada dedicada a Songbird (en otra vida, cuando actualizaba el blog con una frecuencia que no diera vergüenza…) Funciona estupendamente, me salva la vida cuando tengo que trasladarme a algún lado y no quiero cargar con el disco duro, ni extrañar mi música donde sea que este. Su funcionamiento es bastante simple, registra la música a medida que la reproduces, generando luego una “emisora” con tus temas favoritos y otros que te sugiere, basándose en las preferencias de tus “vecinos”, musicalmente hablando. Casi cualquier reproductor de audio que utilices es compatible. Otro de los servicios de música online que también uso son Deezer y Blip.fm, con otro cariz ligeramente distinto, aunque a este ultimo no le he encontrado el punto hasta hace bien poco.
Es un servicio bastante bien planteado, que esta funcionando bien como producto, con una comunidad correctamente estimulada y con una estrategia de difusión bien organizada (widgets, soporte limitado a la comunidad de desarrolladores, desarrollos para iphone y otras plataformas…). Rebuscando un poco me encontré con este pequeño programa de windows, Last FM Extra Stats, que genera gráficas de distintos tipos utilizando tu historial de escuchas. La visualización de datos es un tema que me fascina, mas si el resultado es tan delicioso como este.
Mis sabores musicales favoritos tienen esta pinta. Los suyos? Prueben y me cuentan.
F*&%$ng MovableType!
Acabo de descubrir que por obra y gracia de la ultima actualización de MovableType no se puede comentar en el blog. Mis disculpas a quien haya intentado hacerlo en los últimos días. A ver cuanto tiempo tardo en descubrir que ha ocurrido…
🙁
Prada & James Jean, Trembled Blossoms

Prada’s spring-summer 2008 collection presented by this short animated flable. A collaboration between illustrator james jean (a rising star in the industry, acclaimed cover artist for DC Comics awarded with five consecutive Eisner awards) and the fashion label. Prada’s Trembled Blossoms. Enjoy.
Parece que Prada esta haciendo una fuerte apuesta por su colaboración con el ilustrador/diseñador James Jean. No solo la imaginaría de Jean se encuentra presente en algunos de los diseños de la nueva temporada primavera verano 2008, también el diseño de los show spaces ha corrido a cargo del artista americano-taiwanes.
Ahora proporciona el concepto a Trembled Blossoms, corto promocional, pseudo spot, con el que se presento la colección primavera verano 2008 en el Epicenter store de NY el pasado 5 de Febrero. Una suerte de fábula de hadas, con metáforas visuales de transformación y desarrollo girando en torno a la ropa de Prada y con todos los elementos naturales y fantásticos marca de la casa de la obra de Jean. Con un despliegue tal de los recursos técnicos implicados en el CG que resulta de una cierta tosquedad en algunos momentos, o lo que a mi entender es un error, ese “Oberon” musculado que no es precisamente el imaginado en los style frames previos. Pero consiguiendo trasladar de forma eficaz la imaginaría de Jean vendiendo al mismo tiempo la marca, objetivo ultimo siempre. Un capricho barroco a la altura de Prada.

Mi fascinación por James Jean y su carrera en la industria ya la he dejado patente alguna vez. Una carrera meteórica y asombrosa, teniendo en cuenta que se graduó hace tan solo 7 años y ya cuenta con 5 premios Eisner, dos medallas de oro de la Asociación de Ilustradores de los Ángeles, una de las Asociación de ilustradores de NY y una lista de clientes que va del The New York Times a Rolling Stone, pasando por Target, Knopf o el que concierne a este post, Prada.
El guión y el concept art, story board, diseño de personajes y final frames corresponden al artista. La dirección es responsabilidad de otro James, Lima, (supervisor de efectos visuales de Terminator: The Sarah Connor Chronicles) la producción es de Hi! Production y la animación a Sight Effect Los Angeles. La música, de los siempre delicados Cocoroise. Añado la ficha completa de producción a continuación.
Prada’s Trembled Blossoms
Cliente: Prada
Produccion: Hi! Production, Milan
Director: James Lima
Concept Artist: James Jean
Productor ejecutivo: Max Brun
Animacion: Sight Effects, Los Angeles
Directores Creativos: Melissa Davies, Alan Barnett
Productor: Neil Ingram
Animation: Sight Effects Inc
CG Animators: Jason Mortimer, Sal Massimini, Shunsuke Imaizumi, Karl Fornander, John “J.J.” Jenkins, Robin Scher, D’Lun Wong
Compositor: Ben Mattress
Compositor asistente: Noah Caddis
Asistente de producción: Michael Wigart
Motion Capture: House of Moves
Titles: 2×4
Música: CocoRosie
100 girls on cheap paper
One hundred drawings by Tina Berning. Foreword by Claudia Seidel, published by Joachim Baldauf and Agnes Feckl for printkultur. 192 pages, 35€. You can order it by Printkultur.
100 dibujos de Tina Berning. introducción de Claudia Seidel, publicado por Joachim Baudauf y Agnes Fecck para Printkultur. 192 paginas, 35€. Pueden pedirlo a través de Printkultur